为什么模板输出中包含额外的空行?
当您使用 Eta 脚本时,空格和换行符有时可能成为问题。默认情况下,脚本将保留模板中的所有空格和换行符,这可能导致渲染出的 Markdown 产生意外的结果。
引入额外空行的原因
当您将 JavaScript 嵌入到 Eta 标签中,例如 <%,即使该块没有直接输出任何内容,它也可能在渲染输出中引入额外的空格和换行符。
例如,考虑以下模板:
- 你好
<% if (true) { %>
- 世界
<% } %>上述模板可能导致以下结果:
- 你好
- 世界注意到了额外的空行吗?这是因为 Eta 保留了 <% if (true) { %> 后面的换行符,以及结束标签 <% } %> 后面的换行符。这通常不是您期望或想要的结果。
用 -%> 解决问题
Eta 提供了一个解决方案来控制这些空格,即使用 -%> 结束标签。在 %> 之前的破折号(-)表示应删除紧跟在结束标签后面的换行符。
通过在示例中使用该标签进行重构(注意 if (true) { 后面的破折号):
- 你好
<% if (true) { -%>
- 世界
<% } %>现在,渲染结果将是:
- 你好
- 世界在 - 你好 之后的额外空行已被删除。
小结
当禁用 autoTrim 时,Eta 的默认行为是保留所有空格和换行符,这可能在输出中引入意外的空行。但您可以通过使用 <%- 开始标签或 -%> 结束标签来控制此行为。
另外,要删除标签之前的空格,您可以使用 <%_ 开始标签或 _%> 结束标签。
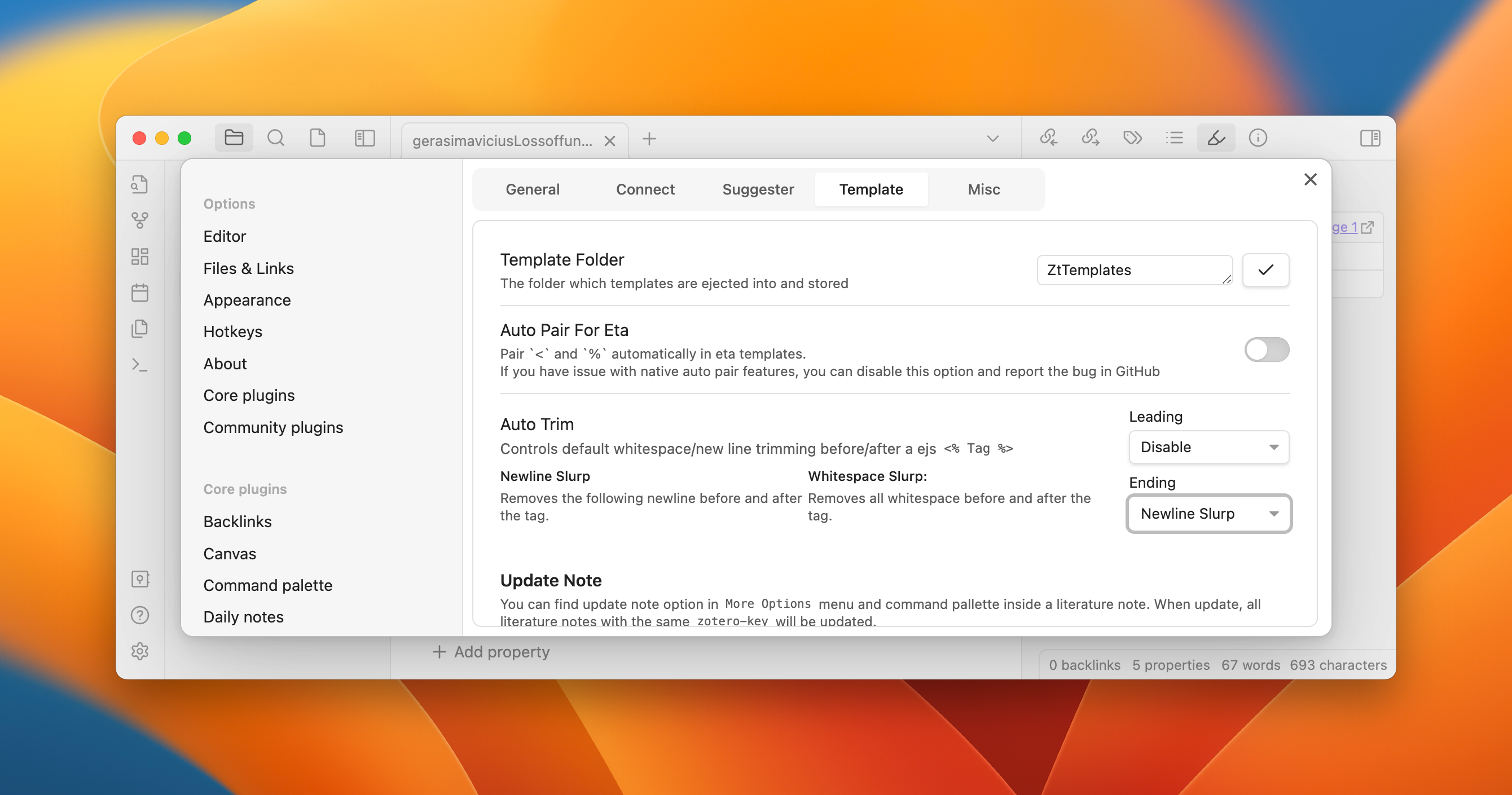
如果您想要默认启用标签后的换行符删除(这是 v1.1.0 之前的默认行为),您可以在 Template - Auto Trim 设置中启用 Ending Newline slurp。